ZIM is a 2D JavaScript canvas framework with conveniences, components and controls.

TextureActive is a way to add ZIM to any material of any mesh in three.js.

An industry-leading opportunity to add interfaces, puzzles, games, art and more to 3D surfaces!
TextureActive Studio
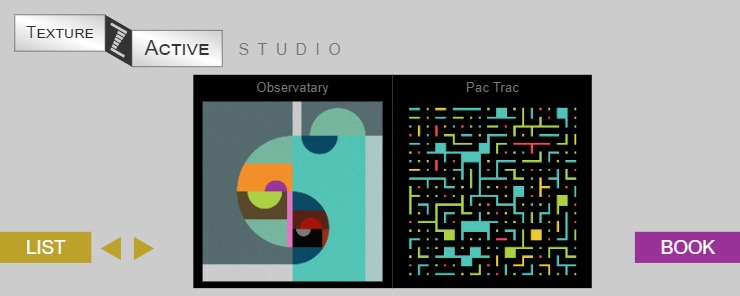
We have compiled 35 examples at TextureActive Studio with ZIM in a three.js texture.
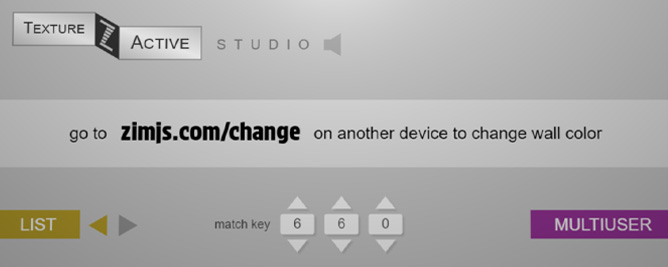
The Studio can also be viewed in a VR Browser which is an amazing experience.

STEPS to use examples: See VIDEO
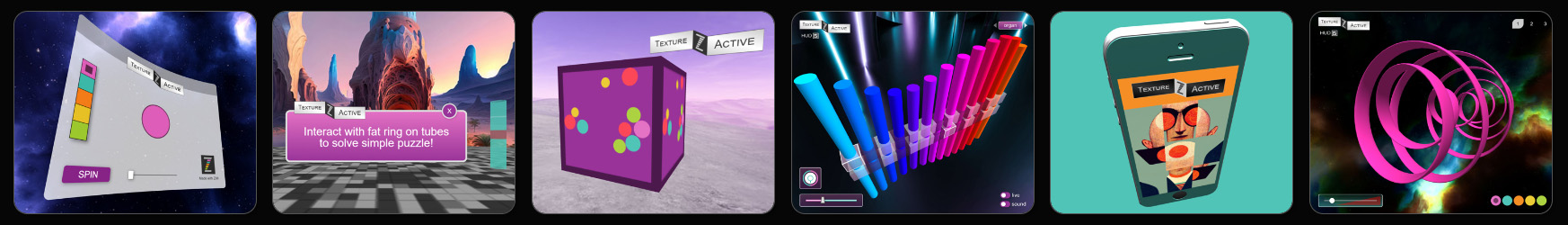
- Start with the desired template:
- Go to Studio in a Desktop Browser and select an example
- Press the right hand purple button to see code in the ZIM Editor
- Or see the list in the ZIM Editor directly
- Press CODE at the bottom of the Editor to see the code
- Copy from ZIM FEATURE to END ZIM FEATURE
- Paste into the template so it replaces the EXAMPLE FEATURE
EXPLORE VIDEO - TextureActive Studio for three.js
Studio Examples
There is more to ZIM than shown in the Studio examples. See the ZIM Site to explore!
Here is a list of adding 2D interactivity to 3D. Follow STEPS above to implement.
1. Add a 2D List to 3D and VR

Here we add a ZIM List() component to 3D. The list can contain any 2D objects. The default is a vertical list of labels. The list can be an accordion, a pulldown and be horizontal or vertical.
2. Drag any 2D object in 3D and VR

Any 2D object can be dragged with ZIM drag(). A boundary can be added, slide, all and onTop parameters are some others. All will drag a whole container rather than items in a container.
3. Drag a 2D object along a user editable path in 3D and VR

Here we drag an object along a path made from a Squiggle. The path could also be a Blob. Both Squiggle and Blob can be user editable or not. We can also animate along the path or animate and drag along the path.
4. Draw with a 2D Pen in 3D and VR

ZIM Pen can be controlled by ZIM MotionController or animated, etc. The Pen has different types and can have its damping set. The damping and speed of the MotionController can be adjusted as well.
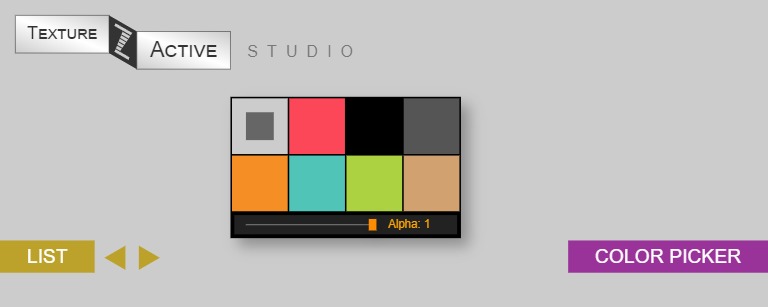
5. 2D ColorPicker in 3D and VR

This is a simple ColorPicker, the default is 256 colors - use colors:"legacy" for TextureActives.
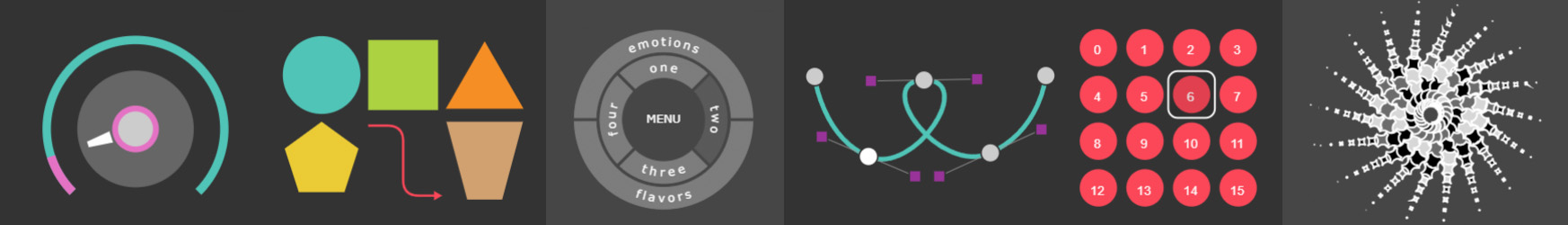
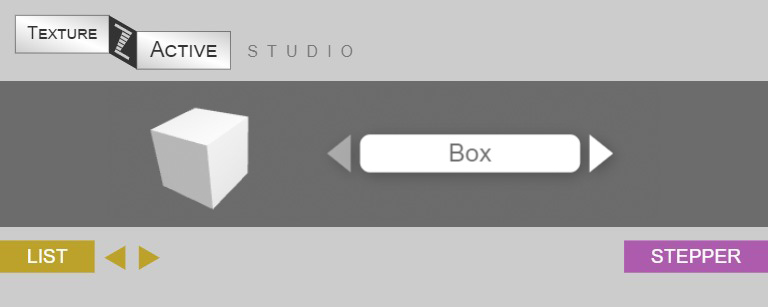
6. 2D Number or String Stepper in 3D and VR

A Stepper is quite handy for numbers or strings as a quick way to provide many options. Press hand drag to cycle slowly to quickly.
7. 2D Dial in 3D and VR

ZIM Dial is like a Slider but radial. There are two types of Dials - set sound:true to see a vertical slider type dial used in most sound apps. A change method or event can be used or it can be wired to other objects.
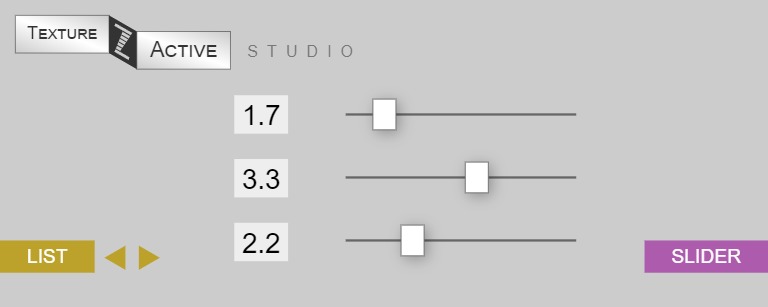
8. 2D Slider in 3D and VR

ZIM Slider is quite customizable with ticks, lables, range, etc. A change method or event can be used or it can be wired to other objects.
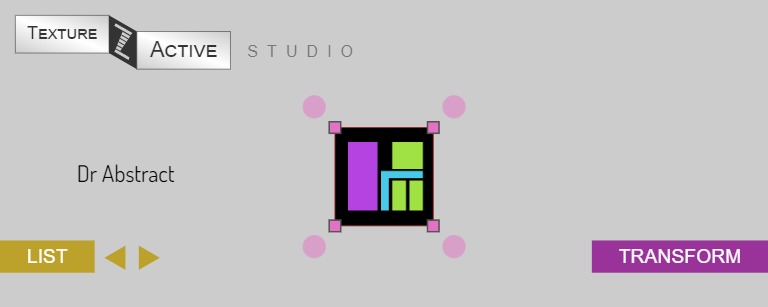
9. 2D Transformations in 3D and VR

Any display object can have a transform() method added to it to transform scale, position, and rotation. This is commonly used with configurators. The transform can be remembered with the TransformManager.
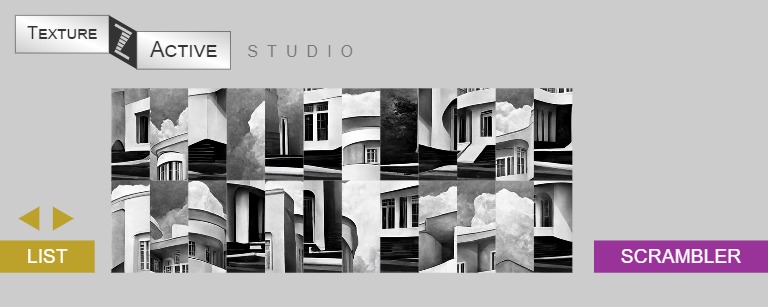
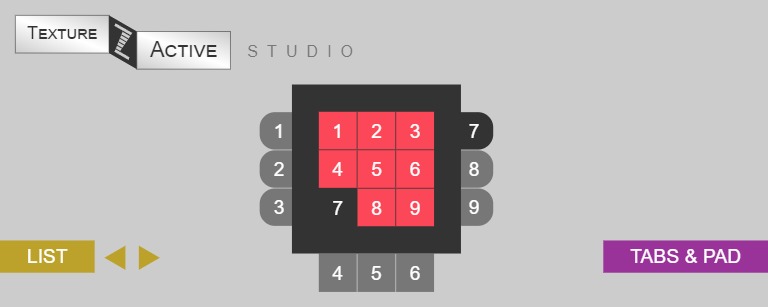
10. 2D Puzzle in 3D and VR

ZIM Scrambler is a quick way to make a fun sliding puzzle. ZIM chop() lets you chop an object including a new Pic into a Tile which can be passed to the Scrambler. A complete event is dispatched when solved.
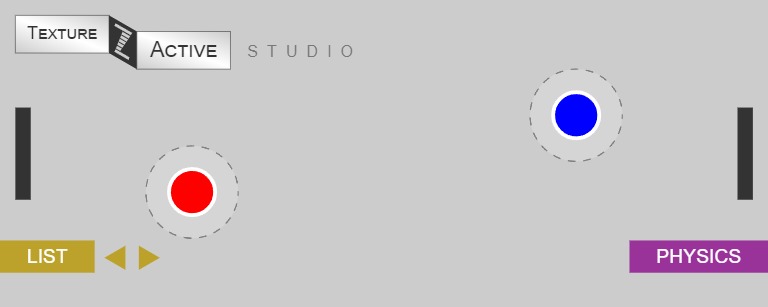
11. 2D Physics in 3D and VR

ZIM uses Box2D as an integrated Physics engine. Now you can add 2D physics to any 3D surface! Just use addPhysics().
12. 2D Particle Emitter in 3D and VR

The ZIM Emitter() is great for rewards and effects, very easy and versatile to use. Set the startPaused parameter to true and then spurt(10) the emitter when desired.
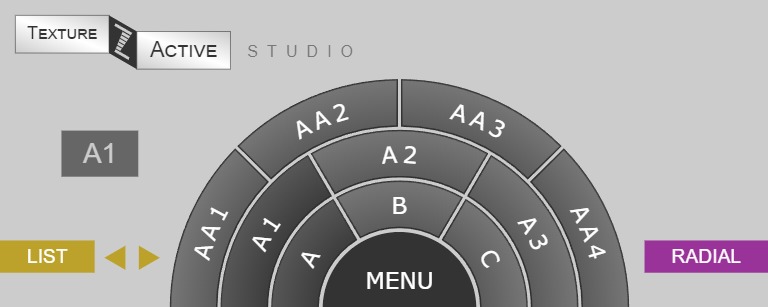
13. 2D Radial Menu in 3D and VR

ZIM has a RadialMenu that can be full round or any angle. The menu can be styled as well.
14. 2D Animation in 3D and VR

Animate any display object (or 3D object) with ZIM animate() - as powerful and easy as GreenSock and 30% the code compared to CSS animation. Handle loop, rewind, sequence, series, path, shape animations of any properties. There is also wiggle and in this example scroller for the backing.
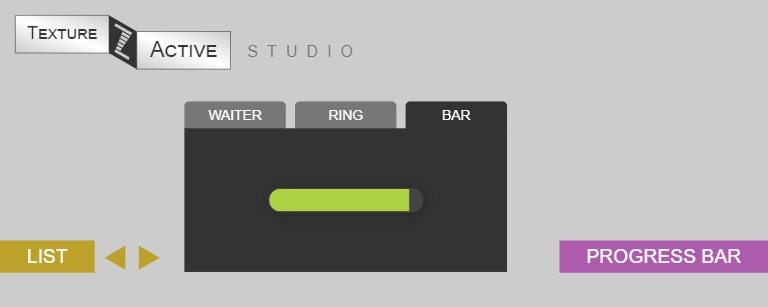
15. 2D Progress Bar in 3D and VR

Here, we demonstrate a Waiter and a Progress Bar - in three tabs. Normally these are used to show loading of assets like pictures and sounds.
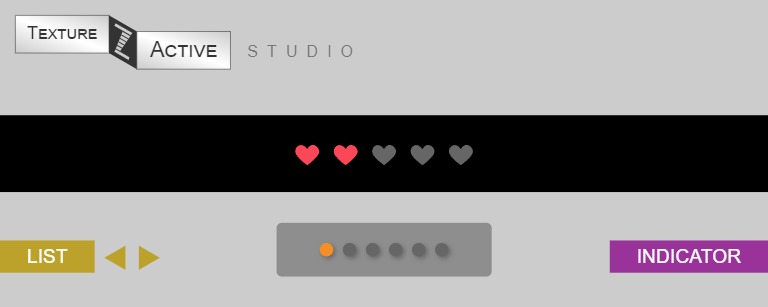
16. 2D Indicator in 3D and VR

ZIM Indicator() can be used to show the number of something like a page number or votes, etc. The fill parameter can be set to true or false. In this example we use the Indicator as an input and have a second TextureActive as well.
17. 2D D-Pad in 3D and VR

The ZIM DPad() - directional pad - lets you move things about. Two can be used for horizontal and vertical motion like for quadcopters.
18. 2D Tabs and Pad in 3D and VR

ZIM Tabs() and Pad() can be used to change pages, select options, act like a row of buttons, etc. Vertical or horizontal Tabs are provided.
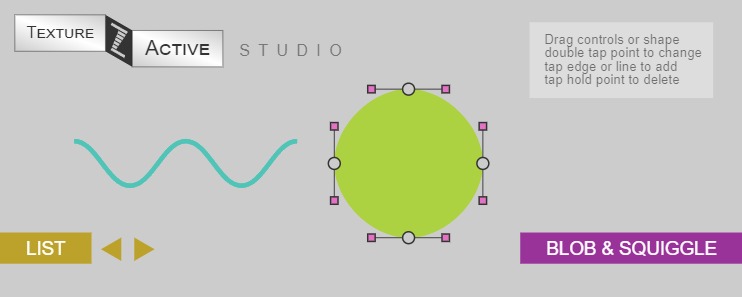
19. 2D Blob and Squiggle in 3D and VR

ZIM Blob() and Squiggle() are shapes that can be changed with Bezier curves. The user can add and remove points and change their types. Use https://zimjs.com/paths to start off with shapes or use an SVG path.
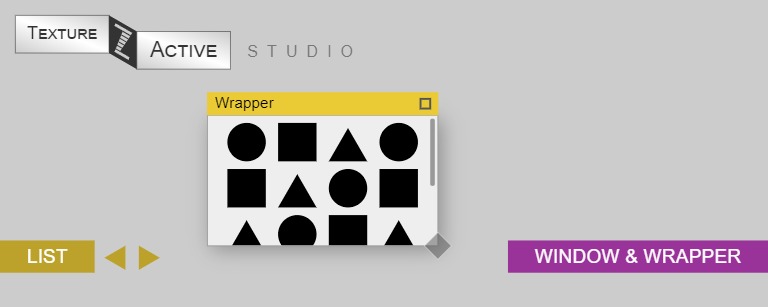
20. 2D Window and Wrapper in 3D and VR

Here we show a Wrapper() inside a Window(). The Window can be resized, dragged, collapsed, scrolled and maximized. The Wrapper will wrap its contents which is very handy on the canvas as this is not natively built in. It has many options similar to a CSS Flexbox.
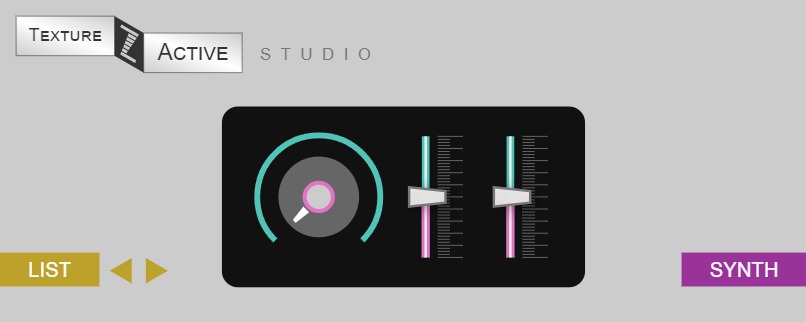
21. 2D Synth in 3D and VR

The ZIM Synth() can play a tone or a premade sound. It wraps the JavaScript Web Audio API an makes it easier. We control this example with a Dial and Sliders.
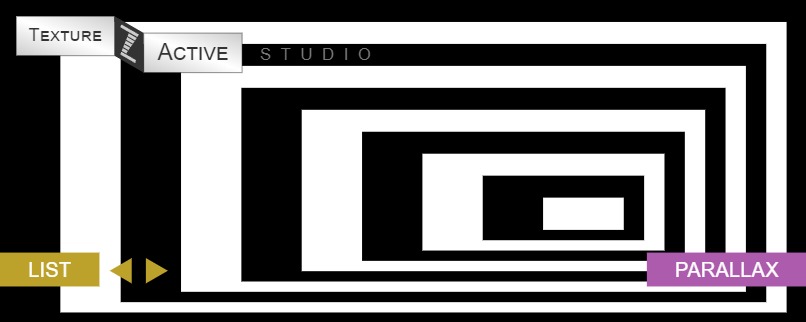
22. 2D Parallax in 3D and VR

2D Parallax in 3D? Actually pretty cool! We use the mouse or controller to change the parallax!
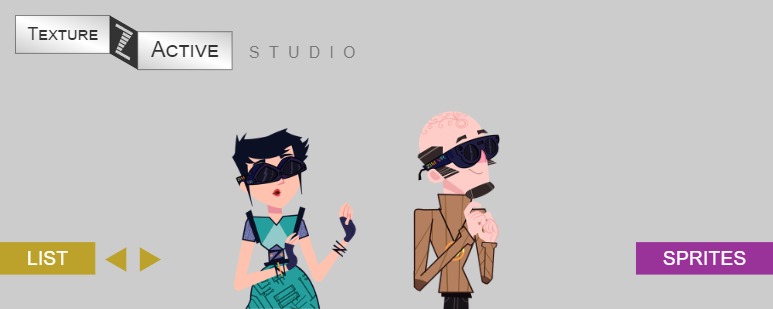
23. 2D Sprites in 3D and VR

ZIM has nice easy Sprite objects for animating images. These two are by Antonio Caggiano.
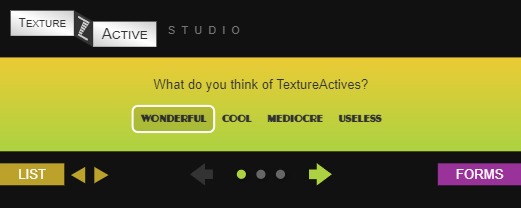
24. 2D Forms in 3D and VR

Wow - how handy, ZIM has all sorts of components which make capturing form data really beautiful! Here we use a Selector, List, RadioButtons, Stepper, CheckBox and Button as well as ZIM Bind and Base in behind.
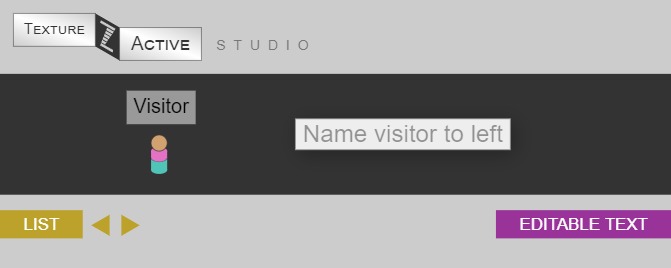
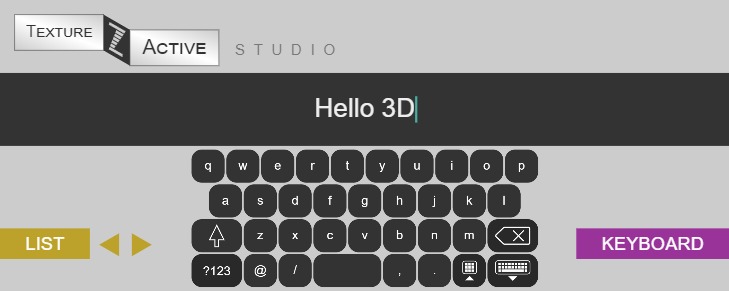
25. 2D Editable Text in 3D and VR

ZIM TextInput lets users enter text into ZIM. It is single line. With regular ZIM we also have TextArea but it is an HTML overlay and does not work in TextureActive. Also see the ZIM Keyboard which is another Studio example.
26. 2D Keyboard in 3D and VR

ZIM has a soft Keyboard() that lets you type into a single-line Label. Also see the Studio TextInput() example for an alternative. Multi-line usually can be done with TextArea() which is an HTML overlay - but it is not supported in TextureActive.
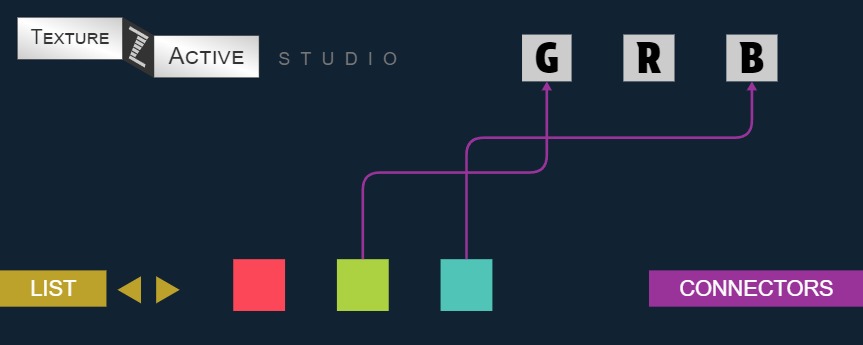
27. 2D Connectors in 3D and VR

ZIM Connectors() lets you make connections between objects or dots, draw hierarchies, make connection puzzles, etc.
28. 2D Carousel in 3D and VR

ZIM Carousel() shows pictures and lets you swipe between them or use arrows. The pictures can be animated and can be more than one showing.
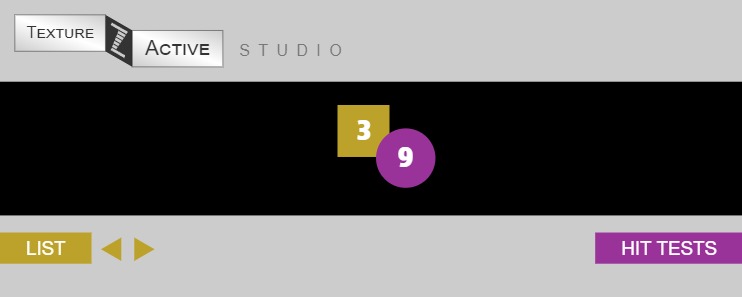
29. 2D Hit Tests in 3D and VR

ZIM has a half dozen different types of hitTests to tell if two objects are hitting - see Tips on HitTests for some good tips.
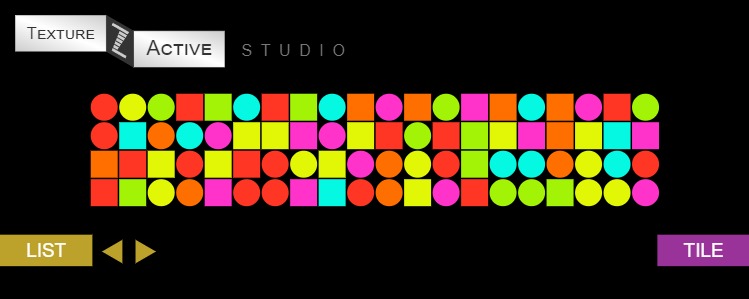
30. 2D Tile in 3D and VR

ZIM Tile() is an easy way to make columns and rows much like a Table or Grid in HTML / CSS. ZIM has Dynamic Parameters (ZIM VEE values) that offer lots of power!
31. 2D Pack in 3D and VR

ZIM Pack() lets you show a bunch of objects - often pictures in the most efficient way possible within bounds. These can also be set to drag around to reposition and position can be remembered - not shown in this example.
32. 2D Beads in 3D and VR

ZIM Beads() spread objects out along a path made by a Blob() or Squiggle(). These can be animated as well or the path can be animated or interactive as in this example.
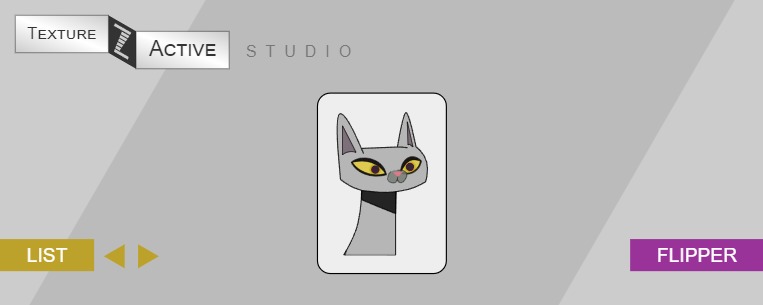
33. 2D Flipper in 3D and VR

ZIM Flipper() has a front and back and lets the user flip between the two! In this example, we flip cards made by a ZIM Sprite used as a texture atlas.