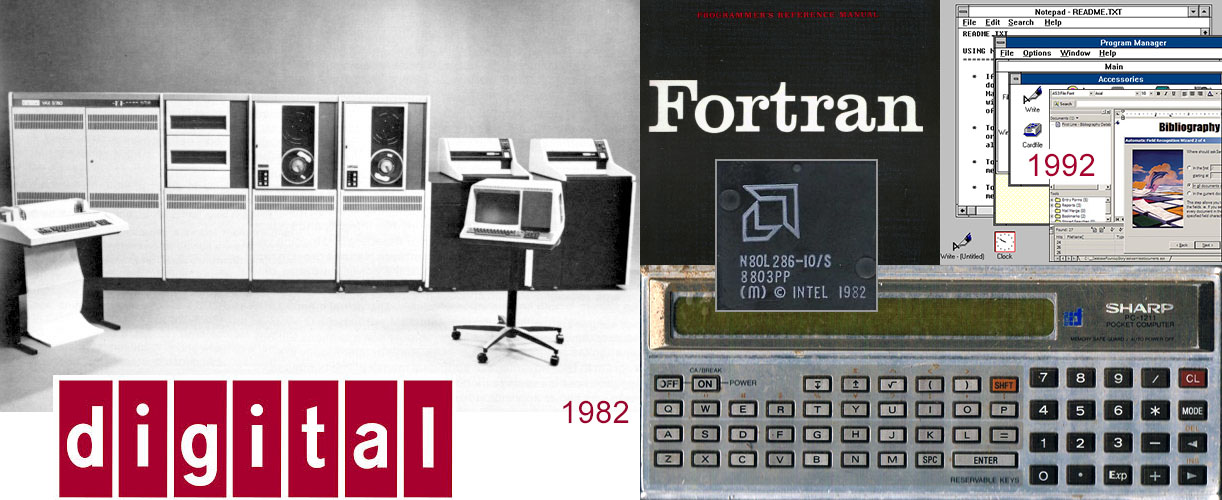
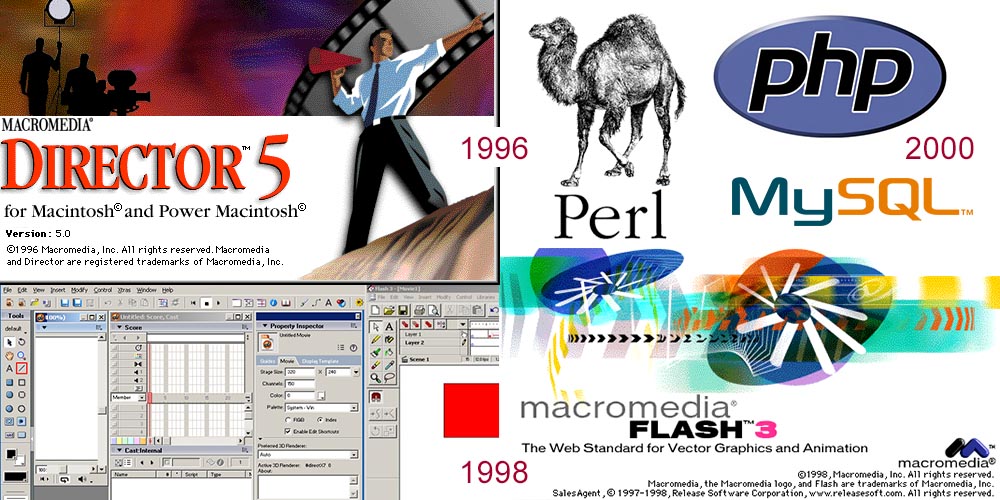
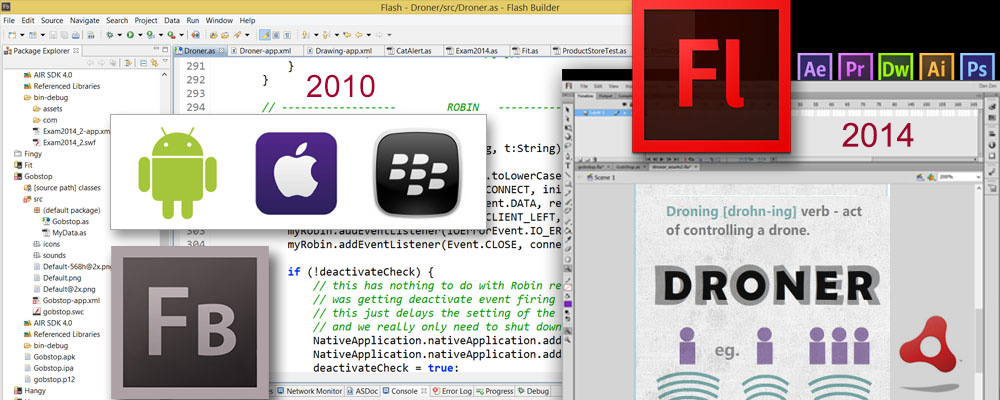
Here is a list of Technologies that Dr. Abstract uses. First, a little historical trip as Dr. Abstract has been coding since the since the eighties - he started on a VAX and a Sharpe Handheld and eventually moved into Interactive Media in the nineties and into Flash in the 2000's.
And now for the current list:










Thanks Wes Bos for the idea and all his helpfulness!
And now for the current list:
TOOLS
ZIM for coding Canvas and ZIM DISTILL reducing code


ZIM ZAP lets you share code and ZIM ZOO is an online editor!


Type code in an EDITOR with optional TYPESCRIPT Typings!


Use ADOBE ANIMATE for custom shapes and TEXTURE PACKER for Sprites!


CREATEJS powers ZIM and both use JAVASCRIPT


Thanks Wes Bos for the idea and all his helpfulness!