HitTestPath
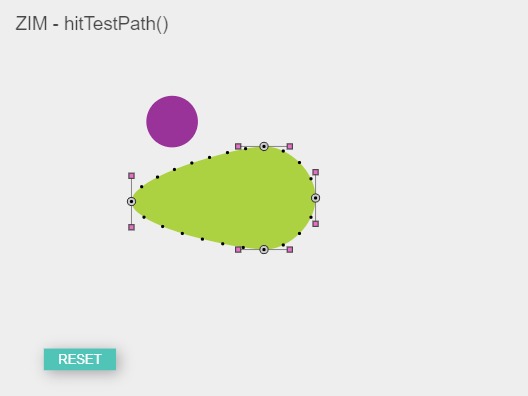
Here we demonstrate how hitTestPath works. It distributes points along a path and tests each one to see if it is hitting another shape. You can specify how many points are placed between the points on the path. This demo shows the points but you probably would not show them in your app. Another parameter returns an array of point positions of the hitting points. This was all created during the formation of ZIM Beads - where we put objects along a path.
by Dr Abstract