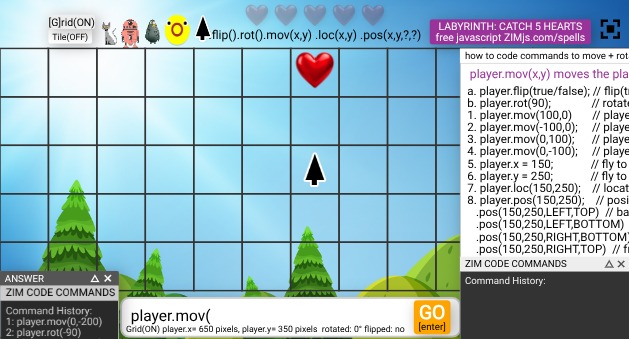
LABYRINTH:5 hearts indicator:code .flip().rot().mov().loc().pos(x,y,?,?)(ENG)
LABYRINTH of tiles, go to the position of the heart and catch 5 times
then you win the game and you can start again.
all code on zimjs.com/spells or zimjs.com/docs
but now you learn .rot() rotate, .flip() mirror
.mov(x,y) to move certain distance
to fly to Grid(ON) .pos(x,y) position, or to fly to .loc(x,y)
not draging blocks but you need to typ code,
to navigate through the tile: you can put ON or OFF
move each time 100 pixels left or right, up or down
you can choose your avator robot, monster, pig to navigate
by Karel Rosseel
then you win the game and you can start again.
all code on zimjs.com/spells or zimjs.com/docs
but now you learn .rot() rotate, .flip() mirror
.mov(x,y) to move certain distance
to fly to Grid(ON) .pos(x,y) position, or to fly to .loc(x,y)
not draging blocks but you need to typ code,
to navigate through the tile: you can put ON or OFF
move each time 100 pixels left or right, up or down
you can choose your avator robot, monster, pig to navigate