MOBILE

ZIM ON MOBILE
ZIM apps run on Mobile in a Browser. Here are ZIM features that make mobile easy!- Mouse events work as touches including multitouch
- Responsive Layout(), Tile() and Wrapper() classes
- Plus scaleTo(), fit(), mobile() functions
- gesture(), drag(), transform(), tap() for interactivity
- Pages() class for easy swiping and adaptive page management
- Components are all mobile ready - big and colorful!
- Controlled stage updates for battery conservation
- OPTIMIZE constant to reduce canvas draws
- RAF synched animation and caching for smooth animation
- StageGL and Sprite for GPU optimization
- Orientation and acceleration sensors built in to Frame


PROGRESSIVE WEB APPS
Progressive Web Apps are being used by many top companies and are supported by ZIM. They can be installed on mobile devices, access device features and work off-line as well as be used as a Trusted Web Activity. PWAs also work on desktop.
We are pleased to present the ZIM Zapps Tool for simple PWA creation.
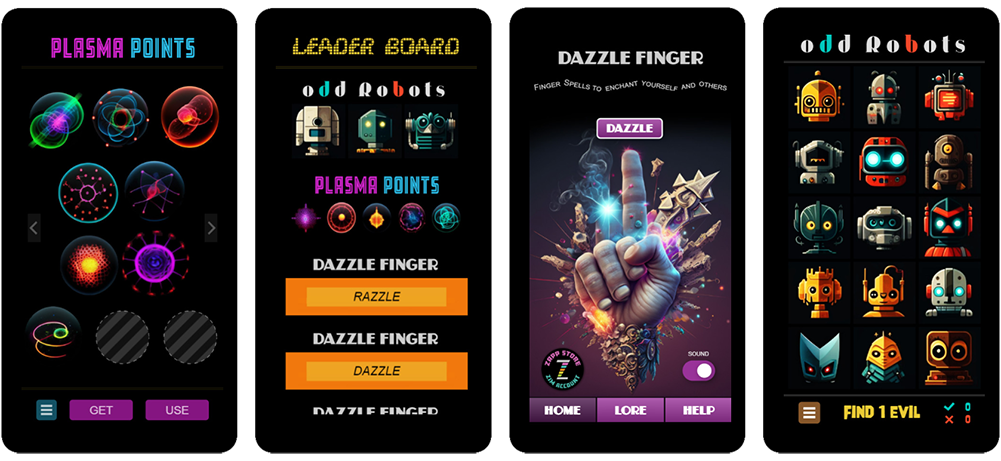
ZIM STORE
The ZIM Store has examples of PWA's made with the ZIM Zapps Tool.

RAW PWA
The ZIM Zapps Tool (above) automates the PWA process. Manual installation is still available if desired. See the PWA Basic Example. Here is a ZIP FILE. Here are the parts of a PWA:- The App - just code your ZIM app like normal!
- Manifest - a JSON file with settings and icons
- Service Worker - a JS file specifying cached pages
- Home Screen - add to Home Screen message
- LightHouse - tool to ensure PWA quality


NATIVE APPS
Capacitor can be used to make native apps for iOS, Android from Web apps built with ZIM. Capacitor is an Ionic product that replaces Adobe PhoneGap.Touchy is a mobile game to touch the screen of other players. It was coded in ZIM and made native for app stores using PhoneGap Build (Cordova). Adobe has stopped advancing PhoneGap (FREE) citing PWAs as a replacement or convert to Capacitor (COST).
Even using the defunct PhoneGap Build, the Steps to Publish to Mobile stores are many (73 - mostly for Apple) including Private Keys, Developer Certificates, Provisioning Profiles, Device and App IDs, GitHub repositories, XML Configurations, etc. and developer fees must be paid.
PWAs which bypass the stores are much easier.
If you MUST publish the PWA to App stores then consider Capacitor or Trusted Web Activities on Android.