INTRODUCTION
ZIM Kids is great resource for teaching code to visual learners. ZIM at zimjs.com uses industry standard JavaScript on the HTML Canvas to make coding creativity fun, colorful and easy! Please see reasons for teaching with ZIM under ZIM Skool (high-school).

Teachers will be fine following the ZIM Kids tutorials but there is also a large Learn section featuring the Learn JavaScript with Creative Coding video series. Answers to common problems can be found on the Tips page and here is the ZIM Basics video series.
ONLINE EDITOR
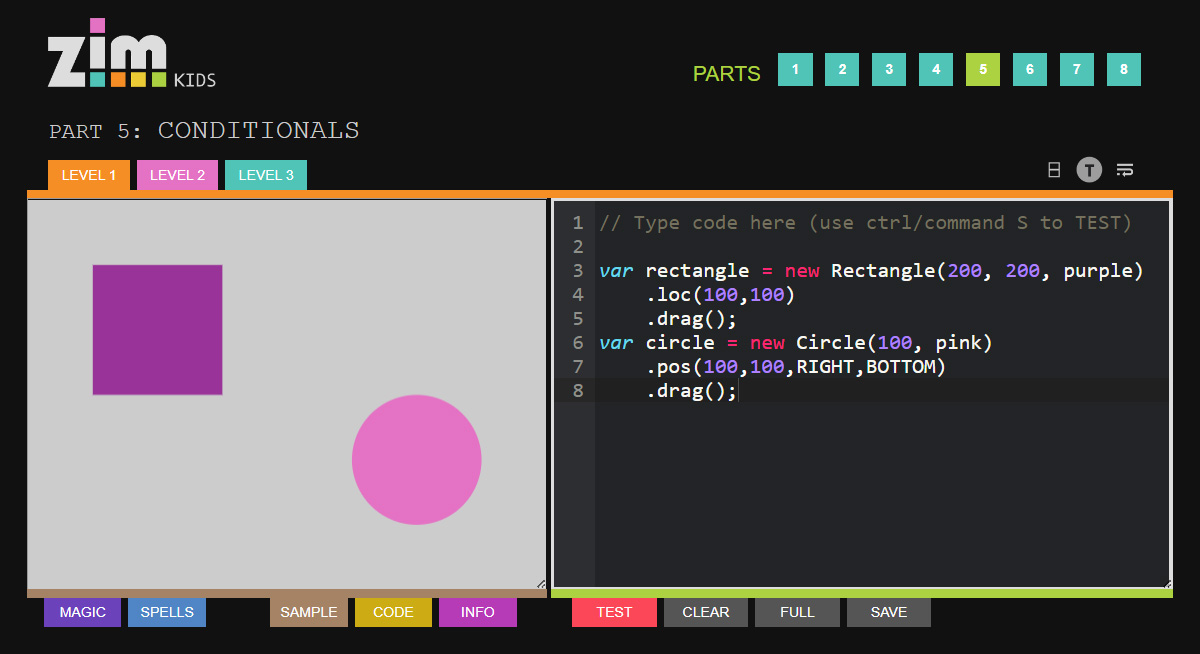
ZIM Kids has an online editor that lets the kids get started right away!

The editor is used for the tutorials. See the Curriculum section below.
The editor is also used in SLATE where you can teach custom code. Slate lets the kids make their own projects using the many provided pictures and sounds.

Kids can test their skills with ZIM Badges right in Slate.

Here is a LIST of solutions for the badges. Here are Badge images 1 2 3 4 5 6

KIDS CURRICULUM
We have chosen the Ontario Math curriculum from grades one to eight as a sample of matching curriculum. There is group C3 for coding under strand C for Algebra.

Each grade keeps the same wording and introduces an additional focus as listed below. We follow this with our interpretation of related parts of coding (in green).
Coding Strand C3
- Grade 1: sequential
- variables
- statements, expressions, operators, declaration, assignment
- Grade 2: sequential, concurrent
- functions
- Grade 3: sequential, concurrent, repeating
- loops
- Grade 4: sequential, concurrent, repeating, nested
- events
- Grade 5: conditional statements and other control structures
- conditionals
- Grade 6: conditional statements and other control structures with efficiency
- containers
- Grade 7: a defined count and/or sub-program and other control structures with efficiency
- arrays
- Grade 8: analysis of data in order to inform and communicate decisions
- objects
RECOMMENDATION
We recommend teaching at least the first level of each tutorial as soon as possible rather than dividing code into parts across different years. Here are some reasons for teaching code in a holistic manner.Holistic Reasons
- Parts of code work in synergy
- Patterns are more efficient with loops
- Loops are better with arrays
- Objects are used from the start so do not wait!
- We need events for interactivity
- There is no logic without conditionals
- Beauty comes from code working together
SOLUTION
The ZIM Kids site has the eight code PARTS tutorials that can be used as desired. These are followed by integrated BUGS and THINGS tutorials that will be more satisfying and fun for the kids. All the tutorials have THREE levels to help students advance at their own pace.
CONCLUSION
We would be more than happy to discuss or offer advice in our Slack Channel. If you find the tutorials handy and your school has a budget, you are welcome to send a donation to our Patreon Page as these pages took many hours to make based on years of experience. Regardless, we are happy to help encourage creativity at ZIM Kids!REFERRALS
In a nutshell, Zim Kids is the most visual and rewarding way to introduce children to coding.
It's never been easier to create beautiful interactivity with so little code.
The content is curriculum aligned and delivered in bite-sized chunks where students are introduced to a concept and immediately get to type some code and see stunning results.
Support materials are exceptional too with a video library and sections dedicated to teaching and learning.
Everything you need to teach programming on a plate.
The best code to follow Scratch!
I attended a ZIM workshop to help others having little or no coding experience. We made a colorful game in JavaScript on the Canvas in three hours. ZIM makes creating very visual projects easy yet still keeps the traditional coding structures for transferable skills. There was little to no set-up time, with a cut and paste of the simple template and then right to coding. I would recommend using ZIM for teaching creative coding.
My students explored programming basics and animation in ZIM.
They were engaged, got hands-on experience and had so much fun.
It was a pleasure to see their enthusiasm.
I've heard many positive comments from my students about their learning experience.
It was a fantastic, well organized 75-minute workshop.
Teaching JavaScript with ZIM is fun!
The students have results in no time and are very proud of what they make.
Zim gives a lot of room for fun experiments and animations and
the students often come up with unexpected configurations that I have never thought about.
I've been involved in a lot of programs to teach kids how to code, and what most successful approaches have in common is a strong visualization element. Kids need to see the effect of the changes they make to constructs like variables, computations and functions. ZIM's focus on creating objects and animations makes it a promising tool for youth tech education, in particular to help bridge the gap from beginner learning technologies like Scratch to a formal programming language like JavaScript.