
- Make a Browser or Mobile Puzzle, Game, etc. with just one page of text
- New HTML Canvas for Wondrous Free-form Interactive Features
- Code the Canvas with ZIM using the Popular and Powerful JavaScript
- ZIM designed for all ~ Absolute Beginner to Absolute Professional
- Tutorials, Workshops and Lessons prepared by ZIM Founder, Dan Zen
- Canadian New Media Awards Programmer and Educator of the Year
ZIM is a free JavaScript library for making Interactive Media on the HTML Canvas with easy shapes, drag and drop, hit tests, components like buttons, sliders, dials and more based on the robust CreateJS. ZIM should not be used for standard information sites - use normal HTML and CSS for this. See WHY ZIM
1. REQUIREMENTS

You will need a computer of any sort like a PC or Mac. A text editor preferably with syntax coloring (Atom, NotePad++, Sublime, Brackets, DreamWeaver, etc.). And any modern browser such as Firefox, Chrome, IE, Edge or Safari. Requirements have never been so freely available!
2. SET UP



3. LEARN
Coding requires exact syntax (wording). If you have not coded before then please start with the WHAT IZ? tutorials - open the bars below. Have patience. Coding also involves logic and is the best puzzle in the world. Enjoy the challenge and don't forget to revel when things work!
| BASIC LEVEL | |
 |
|
 |
|
| MID LEVEL | |
 |
|
| COMING SOON | |
 |
|
| ADVANCED LEVEL | |
 |
COMING SOON |
| COMING SOON | |
 |
|
Each workshop is designed to teach core techniques in THREE hours. Workshops are distributed in ZIP files that contain instructions and code for Teachers, a ZIP for the Students and the steps to be followed. There are local versions of code libraries and documentation in case of no Internet connection. We hope you find teaching rewarding - please contact us if there are any requests or comments.

|
ZLWS_01 | C A N V A S : Create on the HTML Canvas - learn the basics of Interactive Media.
Dedicated to Carrie Fisher - an eternal idol Add shapes, images and text to a canvas stage and set properties like position, rotation, scale and alpha. Nest objects in containers. Drag content and apply mouse interactivity. Use components like buttons and sliders to control a small application including sound and animation. Skills to be learned:
|

|
ZLWS_02 | C O D I N G : Learn the basics of coding with JavaScript and the Canvas.
JavaScript is the popular and powerful programming language of the Web and Apps. We will learn the basics of coding such as variables, conditionals, functions, random numbers, loops, arrays, objects, events and more as time permits. These techniques are common across many languages giving you transferable skills.
|

|
ZLWS_03 | G A M E : Make a game to stop circles from hitting one another as they grow.
The player sees colored circles growing randomly on the stage. They have to click the circles to make them smaller. If the circles touch they stop growing. If all the circles have stopped growing then the game is over. The score is how long the player has played. Skills to be learned:
|

|
ZLWS_04 | A S T E R O I D S : Shoot and explode asteroids from a flying pod!
Add assets like images, spritesheets and sound and control them with keyboard, mouse and touch events. Animate objects in random directions, shoot and perform hit tests. Make asteroids explode and keep score. Make labels, indicators and panes for display interfaces. Keep track of time and lives and handle game end and restart.
|

|
ZLWS_05 | P H Y S I C S : Create a magical data visualization!
Make a cluster of interactive circles that represent data. The circles can be moved about but will always settle in a cluster. In this workshop we explore a physics world with bodies, forces, linkages and mappings to visual elements in ZIM. Physics has many uses from games and puzzles to e-learning apps. ZIM provides an easy connection to the Box2D Physics Engine.
|

|
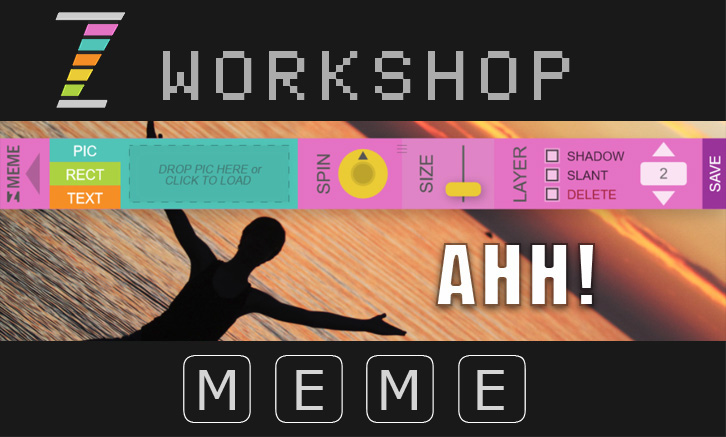
ZLWS_06 | M E M E : Create an editing tool to make memes with graphics and text!
Make a tool panel to handle all the interface needed to create a meme! Allow the user to upload pictures from their desktop or mobile with click or drag and drop. Let the user drag, resize and rotate the image with handy components. Add text and backing rectangles and adjust dimensions and position. Provide interface to change layers of the items and save the final meme!
|
MORE COMING SOON
Each module contains TWO Workshops plus exercises, sample assignments and tests. Modules are distributed in ZIP files with instructions and code for Teachers, a ZIP for the Students and the steps to be followed. There are local versions of code libraries and documentation in case of no Internet connection. We hope you find teaching rewarding - please contact us if there are any requests or comments.

|
ZLMOD_01 | CANVAS CODING : Learn the basics of Interactive Media coding.
C A N V A S : Add shapes, images and text to a canvas stage and set properties like position, rotation, scale and alpha. Nest objects in containers. Drag content and apply mouse interactivity. Use components like buttons and sliders to control a small application including sound and animation. C O D I N G : JavaScript is the popular and powerful programming language of the Web and Apps. We will learn the basics of coding such as variables, conditionals, functions, random numbers, loops, arrays, objects, events and more as time permits. These techniques are common across many languages giving you transferable skills.
|

|
ZLMOD_02 | GAMES AND APPS : Build games and apps on the Canvas.
G A M E : Make a game to stop circles from hitting one another as they grow. The player sees colored circles growing randomly on the stage. They have to click the circles to make them smaller. If the circles touch they stop growing. If all the circles have stopped growing then the game is over. The score is how long the player has played. A P P : Create an editing tool to make memes with graphics and text! Make a tool panel to handle all the interface needed to create a meme. Allow the user to upload pictures from their desktop or mobile with click or drag and drop. Let the user drag, resize and rotate the image with handy components. Add text and backing rectangles and adjust dimensions and position. Provide interface to change layers of the items and save the final meme!
|
MORE COMING SOON