Games with ZIM can be ready to go in one day! These can be used for advergaming, gamification for e-learning, game portals, etc.
Games with ZIM can be ready to go in one day! These can be used for advergaming, gamification for e-learning, game portals, etc.
Controllers
Games often involve a character that is controlled with mouse, keyboard or game controller. The ZIM MotionController class makes this really easy! ZIM also has one-line drag and drop as well as gesture controls for touch screen pinch zoom, pan and rotate.
MotionController(target, type, speed, axis, boundary, map, diagonal, damp, flip, rotate, constant, firstPerson, turnSpeed, moveThreshold, stickThreshold, container, localBounds, mouseMoveOutside, mousedownIncludes, minPercentSpeed, maxPercentSpeed, dampKeyup)
Docs
There is also a D-Pad for mobile that replaces arrow keys or game controller.
Hit Tests
Games can have items that need to be collected or avoided. ZIM has a variety of hit tests for points, bounds, circles, rectangles, registrations, paths and grids. There is also a souped up interval as well as Ticker class optimized for mobile. These can be used to drop a bomb or a flower at random times and constantly test for a hit using a traditional JavaScript if statement.Sprites
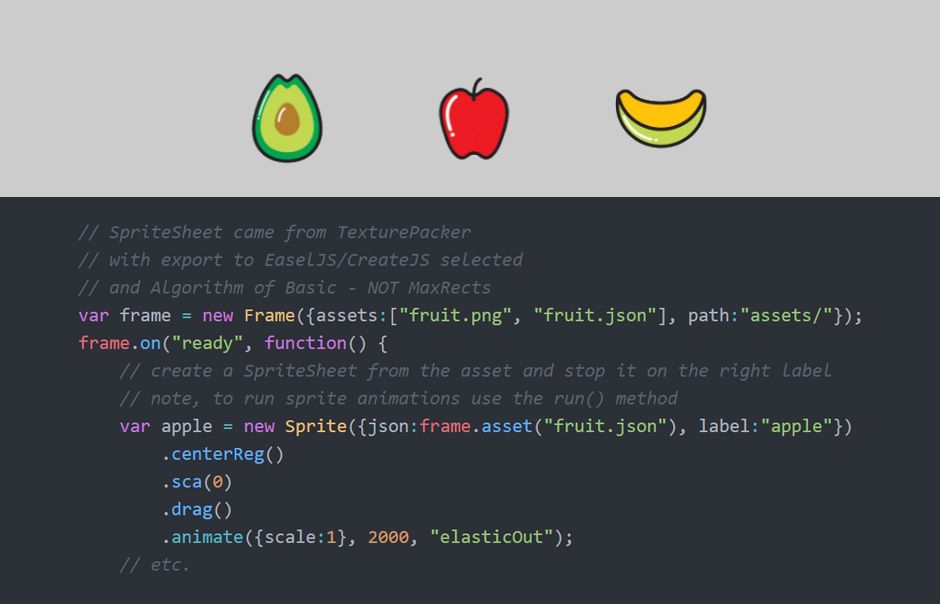
ZIM Sprite uses industry-standard SpriteSheets - see Interactive Animation - and features a run method based on ZIM animate which provides duration, rewind, loop, ease, labels, etc. ZIM also has a Dynamo which is a dynamic sprite that changes speed based on input. These can be put in an Accelerator along with Scroller objects and other animations to change the speed of the whole scene from one place!
Sprite(image, cols, rows, count, offsetX, offsetY, spacingX, spacingY, width, height, animations, json, id, globalControl, spriteSheet, style, group, inherit)
Docs
Here is an example of using a ZIM Sprite for a Texture Atlas approach where the SpriteSheet holds multiple images. These can be brought in and used just like any other DisplayObject so animated, dragged, etc. The advantage of this approach is speed gained from only one call to the GPU. Speed is important on mobile.
Physics
ZIM has integrated Physics that provides a much easier interface to the BOX 2D Physics engine (Angry Birds). Any display object can be placed into the physics world with the addPhysics method to receive force, impulse, torque, contact, etc. The physics world has gravity, borders, dragging, joints and can be scrolled and set to follow any body.
addPhysics(dynamic, contract, shape, friction, linear, angular, density, restitution, maskBits, categoryBits, physics)
Docs
Modules
ZIM has a game module with a LeaderBoard, Isometric Board, Dialog, Timer, Scorer, Meter and a growing number of helper classes. EasyStar can be used for path finding. The Three module works to bring 3D into ZIM via ThreeJS. There is also ZIM Socket for multiuser games!Organization
ZIM provides a Frame that fits to an HTML Window, Tag or mobile ViewPort and gives a Stage where all the objects are placed. The Pages class lets us divide into scenes and then there is the Container class to organize any number of objects. The Tile class can be used to tile objects, the Emitter class can be used to make many objects in time. And there are many components like Button, Slider, Dial, etc. for interface.
Frame(scaling, width, height, color, outerColor, assets, path, progress, rollover, touch, scrollTop, align, valign, canvasID, rollPerSecond, delay, canvasCheck, gpu, gpuObj, nextFrame, nextStage, allowDefault, loadFailObj, sensors)
Docs
Industry
CreateJS has been downloaded over a Billion times and was used to remake the Atari Arcade sponsored by Microsoft at the dawn of HTML5. ZIM is used around the world for casual games, kids games, word games, Flash-type games, advergaming, and any type of 2D game imaginable! Pictured at right are CloseApp games.
Thanks to ZIM, development time was quite short and a very smooth ride along a quick learning curve! - Valeria Valoueva, New York Hall Of Science