All types of Desktop and Mobile apps can be made with ZIM as seen in the other sections.
Now we explore e-learning applications - press the MORE button to learn more ;-).
All types of Desktop and Mobile apps can be made with ZIM as seen in the other sections.
Now we explore e-learning applications - press the MORE button to learn more ;-).
Simulations
Simulations are a hallmark of Object Oriented Programming (OOP). Indeed, if we are modeling life with code, then it makes sense to learn from our models. In doing so, we can have a safe and controlled environment such as:- Factory production
- Physics environments
- Psychological tests
- Multiuser avatars
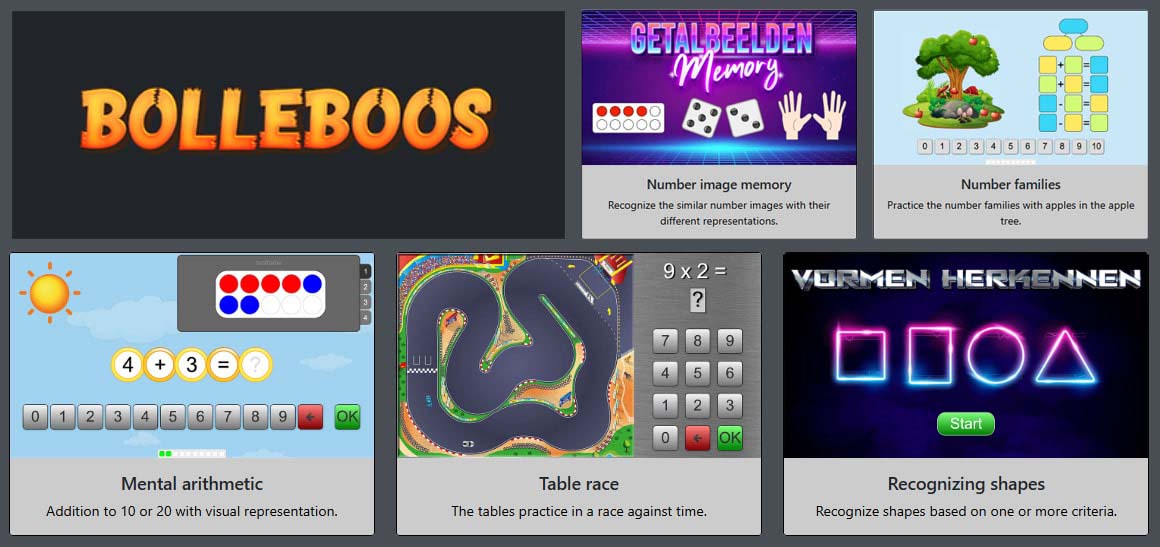
- Functionality for kids
- Skill Simulators
- Biological overlays
- Charts and Diagrams
- Interactive Stories
- Gamification
- Product Prototypes
- Components such as buttons, sliders and dials
- Controls such as parallax, VR and particle emitters
- Random and Pick functions to emulate emotion and chaos
- Conditionals for logic and expert systems
- Variables, arrays and dictionaries for memory
- Events, intervals and tickers for time
- Loops that act like a factory
- Classes and objects (nouns) made from classes
- Object methods (verbs) and properties (adjectives)
- Containers to organize objects
- And a stage for all this to be seen!
KIDS
Much of our learning comes at an early age (not all, hopefully). The big, colorful and simple ZIM style seems to suit kids. The canvas is very visual and the ZIM examples tend to be universal, peaceful, playful. This has led Stacey Reiman to conclude:
"ZIM is the most awesome library for making kids apps in JS that EXISTS!!! Thank you!!!" - Stacey Reiman
Kids apps are generally more simple to make
and ZIM is a great environment for learning to code.
So kids apps are a win/win at ZIM! A great place to start for some ideas is ZIM Bits
Industry
Of course e-learning is not just for kids. In Sweden, part-makers for Volvo are using ZIM to explain factory procedures for which ZIM provided the Layer class. Dutch Artist, Frank Los, uses ZIM to make complex subjects clear and accessible. Labosims, in France, creates apps for learning science. ZIM tools for industry:
ZIM tools for industry:
- Components like sliders, dials, pickers, accordions - see UI UX
- Scrambler for easy puzzles and ordering exercises
- Flipper for card and tile memory games
- Bezier handles for paths and dragging and animating on paths
- Connectors for connect the dot games
- Particle emitters for rewards
- Pen for drawing art and along paths for writing exercises
- Optional screen-reader Accessibility on components
- Single line animation, drag and drop, gesture and transforms
- Parallax, damping and proportion tools for an organic feel
- Integrated dynamic sprite and scrolling backgrounds
- Sound frequency tools and noise equations
- MotionController for mouse, keyboard and gamepad
- Page control and responsive Layout and Tile classes
- Grids and guides for visual placement - also place method
- Full documentation, tutorials and TypeScript
- ZIM Distill to minify only code used the app
"ZIM is the very best place to go for educators transitioning from Flash to Canvas. Incredible library, excellent documentation! Loving your work! The orient to path squiggle is just brilliant. Thanks for continually improving Zim. Superb!
- James Barrett, ICT Educational Games